Table of Contents
Creating diagrams sucks!
We really need to create a diagram for this!
So you spend a looong time to create a confusing, inconsistent mess.

Whatever visual diagram tool you chose, it’s just an awful lot of clickedy-click and drag-snap-awhmahgod.
Chances are, you’ve actually tried several diagram tools already and guess what … ALL of them suck big time, one way or another!
Why we hate creating diagrams?
Whenever you hear creating diagrams you cringe.
I’m guessing it’s because you know you are going to …
- .. spend way too much time on those connections, hooking them up, bending them correctly, and then you do it all over again because the layout change messed it all up!
- .. tweak the layout way too often because there’s no auto-layout.
- .. either create ugly default same-agrams or spend a long time styling all the different elements.
- .. get exhausted by the UX … you can’t just simply edit this inline, no, no, it’s an always-centered popup dialog. And then the mass selection, the copy-paste behaviour, the viewport pan & zoom, the text editing – something always feels off, doesn’t it?
And when you’re done … there’ll be another change request!
Why not ‘code’ your diagrams?
I know .. it sounds really awful and time consuming. But it’s actually quite the opposite, it may even be the revelation you’ve always hoped for!
The inherent layout limitations of diagrams as code can be considered a time-saver – we all know we do our greatest work when we have to work within restrictions that feel rather limiting.
But in fact it saves us from doing (largely) superficial work.
Introducing PlantUML
PlantUML is a free, open source tool to generate diagrams from a text description file.
It supports most diagram styles, like activity, state, sequence, class, timing diagrams. Each type of diagrams is essentially a subset of commands and the website provides plenty of visual examples.
I promise you: when you play around with PlantUML for an hour you will already create diagrams faster than with any other tool!
To learn more about advanced uses, check out the Hitchhiker’s Guide to PlantUML. Particularly helpful at the start is how to control the direction of the layout.
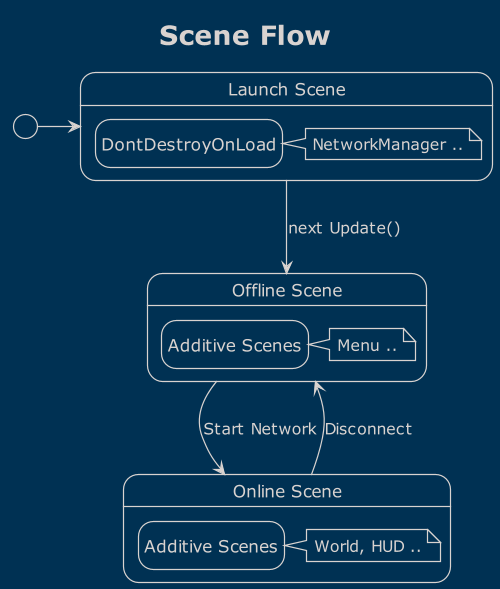
Here’s An Example
This is a state diagram I created for my Netcode tutorial:

And this is the input puml file:
@startuml
'https://plantuml.com/state-diagram
!theme blueprint
hide empty description
title Scene Flow
scale 500 width
state "Launch Scene" as launch {
state "DontDestroyOnLoad" as persistent
note right of persistent : NetworkManager ..
}
state "Offline Scene" as offline {
state "Additive Scenes" as pregame
note right of pregame : Menu ..
}
state "Online Scene" as online {
state "Additive Scenes" as ingame
note right of ingame : World, HUD ..
}
[*] -> launch
launch --> offline : next Update()
offline --> online : Start Network
online --> offline : Disconnect
@endumlI don’t need to explain much here.
You can see there’s common control commands (theme, title, scale) and then you define states and link them together using the state diagram specific syntax. That’s it!
Interactive Online Editor
To get started with PlantUML I recommend PlantText which allows you to edit your diagram online on the web.
It does come with a bit of an update delay however, and infrequently it will just print a server error image. So I only recommend it to get started, not for production.
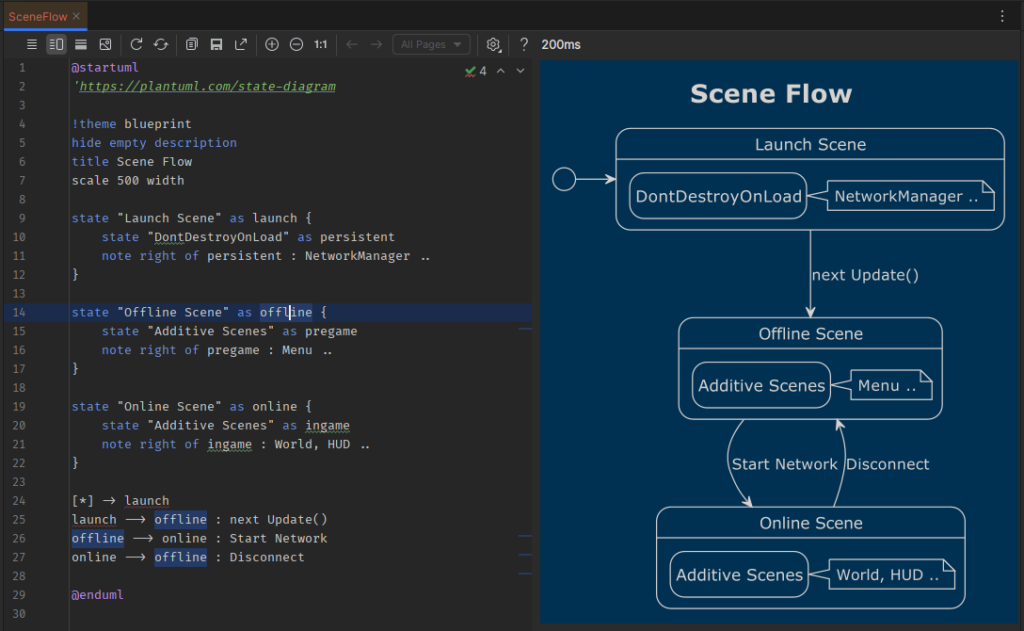
PlantUML Rider Plugin
The PlantUML Rider plugin is what I’m using.
The plugin updates the preview image to the right whenever you edit the source, just like the markdown editor:

There are also plugins for Visual Studio, WordPress and a number of other tools. I won’t link those because I haven’t tried them.


Leave a Reply